Zdarza się, że web-deweloperzy prezentują kody html/java lub inne, które wymagają poprawnego wyświetlenia podglądowego: odstępy, kolory, oznaczenia itd. Standardowa opcja wyświetlenia kodu w treści w ramach WordPressa nie zawsze jest w stanie sprostać temu zadaniu. Rozwiązaniem jest zastosowanie znaczników <pre><code>, które wyświetlają kod poprawnie.
Zastosowanie:
znacznik: <pre><code>
kod: we.create("software").because(we -> we.love("code"));
znacznik: </code></pre>
Uwaga: edycji kodu i znaczników <pre><code> należy wykonywać w edytorze tekstowym WordPressa!
Przykład:
- zwykły edytor kodu WordPressa:
we.create("software").because(we -> we.love("code"));
- zastosowanie kodu ze znacznikami
<pre><code>:
we.create ("software").because(we -> we.love("code"));
Trudności z wyświetleniem <>?
Zdarza się jednak, że zaawansowany edytor kodu nie podświetla lub źle wyświetla prezentowany kod w znacznikach: <>
Przykład:
- zwykły edytor kodu WordPressa:
<dependency>
- zastosowanie kodu w znacznikach
<pre><code>:
Wówczas kod należy zmodyfikować wg poniższego wzoru:
ze znaku „<” na ciąg „<”
ze znaku „>” na ciąg „>”
Uwaga: edycji znaków podlega tylko prezentowany kod, znaki “</>” w znacznikach <pre><code> nie należy zmieniać!
Zbyt dużo kodu do edycji?
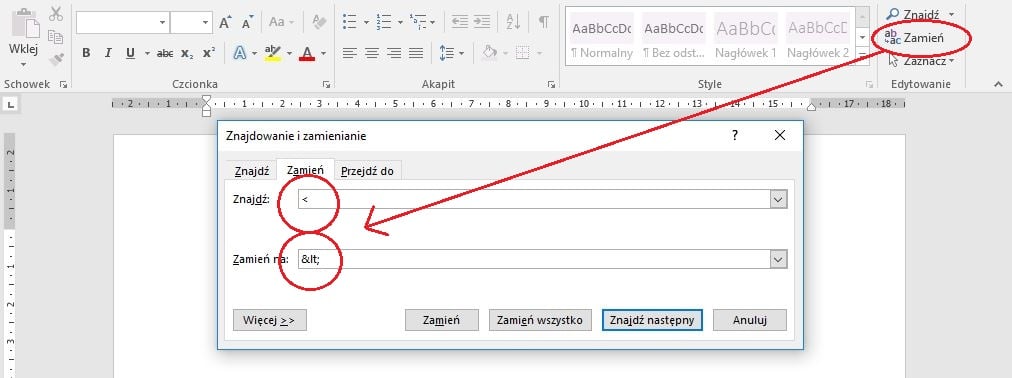
Jeśli prezentowany kod jest długi i ręcznie podmienić wszystkie znaki: <> to czasochłonne i trudne zadanie, wówczas należy dodać prezentowany kod do zwykłego dokumentu Word i zamienić znaki poprzez polecenie znajdowania i zamiany tekstu: